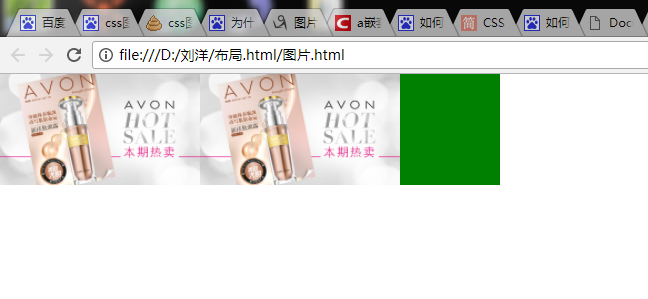
图片垂直结构有空白
首先我们要知道这部分空白产生的原因。图片默认的vertical-align:baseline(基线)
也就是字母X的下边距,如下图
可以看到图片是与字母x的下边距对齐的,也就是baseline,css2的文档中有这么一句解释,翻译过来也就是一个inline-block元素,如果里面没有inline元素,或者overflow不是visible,则该元素的基线就是其margin底边缘,否则,其基线就是元素里面最后一行内联元素的基线。
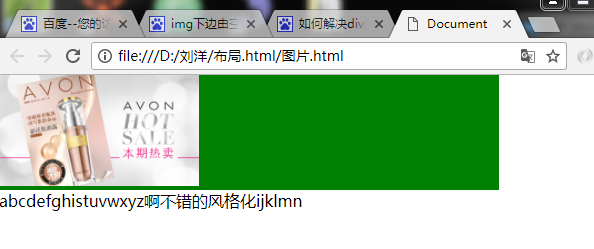
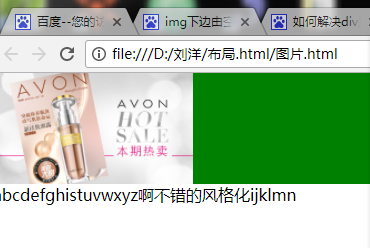
1.最简单粗暴也是最有效的方法:img{display:block;}
2.img{vertical-align:middle;}
3.设置包裹层 line-height:0,或者是设置font-size:0,*/
.parent{ width:500px; vertical-align: middle; background:green; /*第三种方法 行高设置足够小*/ line-height:0; /*第四种方法 将font-size设为0,实际上也是改变了line-height*/ font-size:0; } abcdefghistuvwxyz啊不错的风格化ijklmn


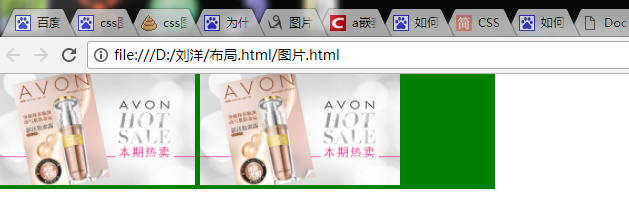
图片水平结构有空白
Document 

效果图如下:
第一种方法把img标签紧挨在一起对比上一页的代码就知道了